Ai search signal già esistenti per valutare la Page Experience, Google aggiunge i Web Vitals.
La scelta fa parte di un progetto ampio che mira a fornire informazioni sempre più precise sulla qualità dell’esperienza utente relativa a una pagina web.
Cosa sono allora i Core Web Vitals e come incidono sull’indicizzazione di un website?
Web Vitals, cosa sono

Da metà giugno 2021 i Core Web Vitals saranno ufficialmente fattori di ranking per Google.
Niente paura, i Web Vitals non verranno completamente integrati nei sistemi di ranking fino alla fine di agosto. Google per primo avvisa i suoi utenti:
“Immaginate di aggiungere degli aromi a un piatto che state preparando: invece che metterli tutti assieme, li aggiungeremo gradualmente durante questo periodo di tempo.”
L’estate però non è poi così lontana, meglio quindi iniziare da subito a familiarizzare con questi parametri.
Di cosa si tratta?
Annunciati già un anno fa, i Core Web Vitals sono metriche attraverso cui viene misurata la qualità dell’esperienza di navigazione su un website da parte di un utente.
Google stesso prevede di aggiornare periodicamente le metriche prese in esame, adattandosi di conseguenza al cambiamento delle aspettative degli utenti nel corso del tempo. L’update avrà comunque cadenza annuale, così da non modificare troppo frequentemente gli obiettivi da raggiungere per SEO specialist e developer.
Si tratta di una presa di posizione precisa da parte di Google, che focalizza l’attenzione sull’utente e sulla sua percezione dell’esperienza di interazione con una pagina web.
La percezione di usabilità che ha l’utente è un fattore fondamentale per ogni website, e soprattutto per gli e-Commerce, per cui il grado di customer experience è diventato il principale fattore di successo, superando la competitività del prezzo.
L’obiettivo di Google nell’introduzione dei Core Web Vitals è proprio garantire all’utente la migliore user experience.
LCP, FID, CLS: i Core Web Vitals
Largest Contentful Paint, First Input Delay, Cumulative Layout Shift sono i Web Vitals ritenuti fondamentali da Google, il Core dei Web Vitals appunto.
LCP, FID e CLS sono metriche relative a velocità, reattività e stabilità visiva, che forniscono un quadro olistico di come un utente percepisce l’usabilità di una pagina web.
Ciascuno dei Core Web Vitals rappresenta quindi un aspetto distinto della user experience.
Vediamoli nel dettaglio.

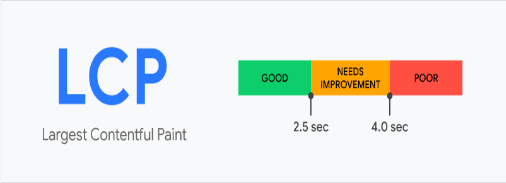
LCP – Largest Contentful Paint
Questa metrica riguarda la velocità di caricamento del largest contentful paint, ovvero misura il tempo impiegato per visualizzare l’elemento di maggiori dimensioni nell’area visibile above the fold nel momento in cui l’utente richiede l’URL.
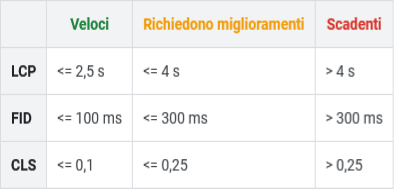
La performance di caricamento è buona se non supera i 2,5 secondi, mentre una prestazione al di sopra dei 4 secondi fornisce una cattiva esperienza utente.
L’82% dei consumatori e-Commerce si aspetta che un sito web si carichi rapidamente, pena andare a cercare altrove informazioni o prodotti.
Il Largest Contentful Paint considera solo quanto appare inviewport al momento di apertura della pagina web, nulla di quanto collocato below the fold.
Questo perché l’oggetto più grande visibile nella finestra dovrebbe essere il contenuto principale. Si tratta in genere di contenuti compresi nel tag <img>, <video>, immagini in background caricate attraverso la funzione url() nel foglio di stile, o un blocco che contiene testo, penalizzando invece contenuti invasivi come banner pubblicitari e pop-up.
Quali possono essere le cause di prestazioni non ottimali? Alcuni dei fattori che incidono maggiormente sulla velocità di caricamento dei contenuti sono JavaScript e CSS che ostacolano il rendering, tempi di risposta lenti del server, script bloccanti di terze parti. Insomma, buoni punti di partenza su cui agire per migliorare il proprio punteggio LCP.

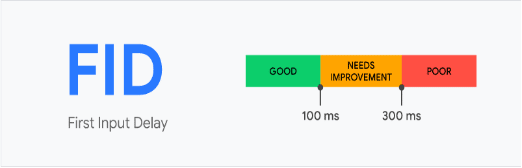
First Input Delay – FID
Il First Input Delay fa riferimento all’interattività della pagina.
Il FID è il parametro che misura il tempo trascorso tra la prima interazione di un utente con una pagina del sito e il momento in cui il browser risponde effettivamente all’interazione.
Questa misurazione è calcolata a partire da qualsiasi elemento interattivo che ha determinato un input dell’utente, dal click su un link al tocco su un pulsante.
La user experience è buona se consente agli utenti di interagire con la pagina entro 1 secondo, negativa nel momento in cui il tempo di risposta del browser supera i 3 secondi.
Gli studi di Customer Experience, del resto, mostrano che alla maggiore frequenza di acquisto online registrata nell’ultimo anno corrisponde una maggiore impazienza: non trovare rapidamente ciò che si cerca è il primo motivo di abbandono di un sito.
Il FID misura soltanto il ritardo nell’elaborazione degli eventi, non il tempo di elaborazione dell’evento stesso né il tempo che il browser impiega per aggiornare l’interfaccia utente dopo l’esecuzione dell’evento.
Google considera il primo input delay perché da questo dipende la percezione che l’utente avrà sulla capacità di risposta del sito, determinando la sua impressione generale sulla qualità e affidabilità della navigazione sul sito stesso.
Anche nel caso del First Input Delay è possibile agire per ottimizzare le performance, ad esempio riducendo l’impatto del codice di terze parti, il tempo di esecuzione del JavaScript, o il numero di richieste.

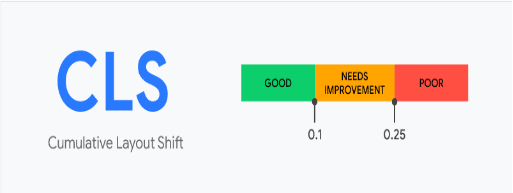
Cumulative Layout Shift – CLS
Il Cumulative Layout Shift misura la somma totale dei singoli punteggi assegnati a ogni variazione di layout imprevista che si verifica durante l’intera durata della visita a una pagina web.
Uno spostamento di layout si verifica nel momento in cui un elemento visibile in viewport cambia la propria posizione dal frame iniziale renderizzato a un altro.
Il movimento inaspettato di un contenuto può avvenire perché le risorse sono caricate in modo asincrono o gli elementi DOM vengono aggiunti dinamicamente alla pagina sopra il contenuto esistente. Ad esempio, possono causare il layout shift un’immagine o un video con dimensioni non dichiarate, un font reso più grande o più piccolo del suo fallback, un annuncio o un widget di terze parti che si ridimensiona dinamicamente.
Il punteggio è compreso tra zero e qualsiasi numero positivo: zero indica che non c’è stata alcuna variazione, al contrario, più alto è il numero positivo, più significativa è stata la variazione del layout in pagina.
Questo significa che per una buona user experience lo score CLS dovrebbe essere mantenuto entro una soglia pari a 0.1 o inferiore.
Il dato relativo alla stabilità visiva è importante perché più della metà degli utenti online valuta essenziale per un sito la possibilità di trovare rapidamente le informazioni grazie a un layout chiaro e intuitivo.
La variazione imprevista di elementi nella pagina, mentre l’utente sta cercando di interagirvi, determina un’esperienza di navigazione negativa.

Core Web Vitals test
Già a fine 2020 Google ha registrato un aumento medio del 70% del numero di utenti che si impegnano con Lighthouse e PageSpeed Insights per valutare le metriche di Page Experience e identificare le opportunità di miglioramento.
Ognuno dei Core Web Vitals può essere misurato in JavaScript usando API web standard.
Il modo più semplice per misurare tutti i Core Web Vitals è quello di utilizzare la libreria JavaScript web-vitals, creata ad hoc per misurare accuratamente ogni metrica.
Tutti i Core Web Vitals comunque sono field data, ovvero derivano dall’esperienza di navigazione di utenti reali, ma sono anche “misurabili in laboratorio”.
Cosa significa?
I tool come PageSpeed Insights, WebPageTest e la nuova Web Vitals Chrome extension, caricano le pagine in un ambiente simulato senza effettiva interazione dell’utente ma grazie ai lab data permettono di capire come ottimizzare le prestazioni sul campo.
Misurare i lab data è un buon modo per testare le prestazioni delle funzionalità in fase di sviluppo, prima ancora che queste siano rilasciate per gli utenti. Un esempio è l’indicatore Total Blocking Time (TBT) di Lighthouse, lab data e buon proxy del First Input Delay, per cui migliorarne le prestazioni equivale a capire come migliorare il FID sul campo.
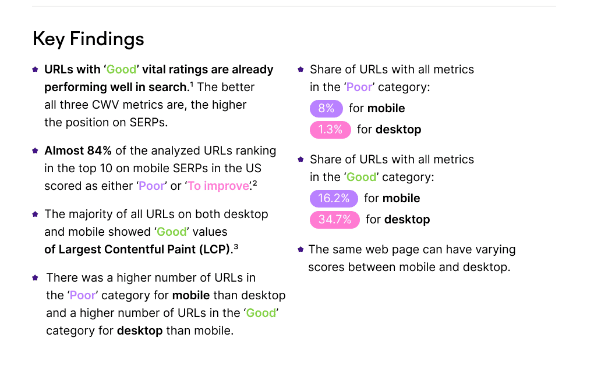
Uno studio pubblicato ad aprile 2021 mostra però che nell’ottimizzazione in ottica Core Web Vitals c’è un certo divario fra mobile e desktop.
Le analisi lato mobile rivelano un numero maggiore di URL con risultati “poor”, mentre al contrario lato desktop si registra un numero più alto di URL nella fascia “good”. La stessa pagina web può ottenere punteggi diversi tra un dispositivo e l’altro.
Questi dati mostrano che è più complesso ottimizzare lato mobile che lato desktop. Allo stesso tempo però costituiscono un dato prezioso per capire in quale direzione rivolgersi.
Il 70% degli utenti oggi naviga da mobile e Google pensa in particolare alla loro Customer Experience, dal momento che da marzo 2021 il crawler del motore di ricerca indicizza con priorità ai contenuti mobile.

Fra i Core Web Vitals, il parametro per cui la maggior parte dei siti mostra valori positivi è il Largest Contentful Paint, sia da mobile sia da desktop.
E in generale se un URL ha un Web Vitals rating buono performa meglio in termini di posizionamento nella SERP del motore di ricerca.
Risultato?
Con i Web Vitals, Google ha reso ancora più determinante la UX per il posizionamento in SERP.
Una buona ragione per curare anche tu la user experience del tuo sito!
















