La Page Speed, ovvero la velocità di caricamento di una pagina web e dei suoi contenuti, è fondamentale.
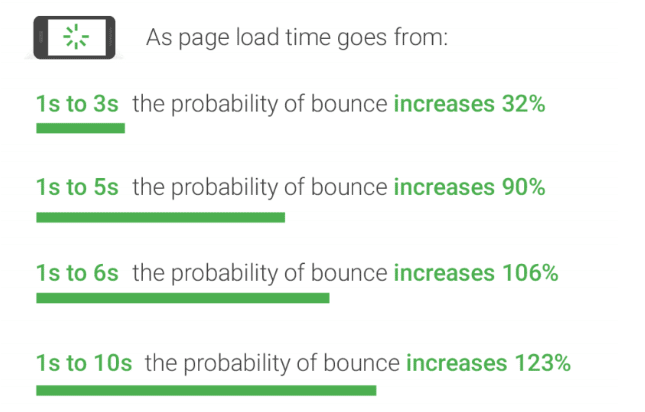
Da un lato il tempo massimo di attesa degli utenti per il loading è in media di 3 secondi, dall’altro la velocità di caricamento è uno dei fattori premianti nel ranking della SERP di Google.
Cosa puoi fare allora per migliorare le prestazioni del tuo sito?
Cerchiamo di rispondere alla domanda, a partire dal case study del sito di Ne.W.S., che con alcuni accorgimenti ha migliorato di un ulteriore 10% i propri risultati in speed test.

Google PageSpeed Insights, l’importanza della velocità di caricamento
Secondo un rapporto di Radware, già nel 2013 il peso medio delle pagine web era aumentato del 151% nell’arco di soli 3 anni, determinando il passaggio del peso di una pagina da 600KB a 1575KB.
Le immagini rappresentano oggi tra il 21% e il 62% del peso di una pagina, seconde soltanto ai contenuti video. Spesso non ottimizzate, in formati o dimensioni non corrette, le immagini possono quindi determinare un deciso rallentamento nel loading dei contenuti.
Google considera la velocità del sito come un segnale di ranking ufficiale dal 2010, e l’aggiornamento Speed Update del 2018 è stato progettato per fornire ai mobile user pagine che si caricano più velocemente.
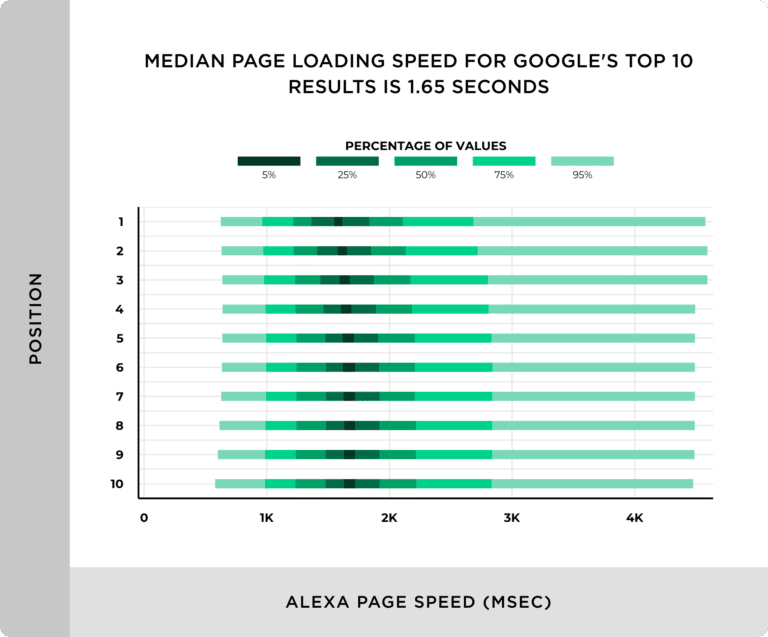
L’analisi recente condotta da Backlinko su più di 11 milioni di risultati della SERP del motore di ricerca rivela che la velocità media di caricamento del contenuto per un risultato della prima pagina è di 1,65 secondi.
Non solo.
I dati del benchmark di Google rivelano che il 70% delle pagine supera 1 MB, il 36% i 2 MB e il 12% supera i 4 MB: un dato significativo soprattutto in ottica mobile first, per cui nonostante la maggior parte del traffico da smartphone viaggi in 4G ci vogliono in media più di 5 secondi per visualizzare il contenuto above the fold di una pagina e più di 7 per caricarlo completamente, above e below the fold.
Il tool proposto da Google per testare le prestazioni di una pagina è PageSpeed Insights, che elabora i dati sia lato desktop sia lato mobile, e fornisce suggerimenti sulle best practice di ottimizzazione.
I punteggi di page speed del tool sono calcolati tramite Lighthouse, strumento open source di Google automatizzato per migliorare la qualità complessiva delle pagine web, e sono relativi a due tipi di dati: i Field Data e i Lab Data.
I Dati Reali sono il risultato del confronto tra l’URL analizzato e altri presenti nel dataset Chrome User Experience Report degli ultimi 30 giorni.
I Dati di Prova mostrano i dati specifici per un carico di pagina simulato, ovvero con impostazioni predefinite del dispositivo e della rete.
I primi possono essere utili per comprendere l’esperienza di navigazione effettivamente affrontata dall’utente, i secondi per un’attività mirata di debug
Insomma, in combinazione, dati reali e dati di prova sono in grado di fornire un’idea attendibile sui tempi effettivi di caricamento del sito.
Il case study di Ne.W.S., come è migliorata la prestazione di Page Speed per il nostro sito
I dati di Google riportati in precedenza segnalano che il 30% delle pagine potrebbe risparmiare più di 250KB semplicemente adottando una corretta compressione delle immagini per il web.
Su questo aspetto in particolare si è soffermata Ne.W.S., che ha adottato sul proprio sito soluzioni in grado di migliorare del 10% la velocità di caricamento dei contenuti.

Una delle raccomandazioni più comuni di Google PageSpeed Insights in relazione all’ottimizzazione delle immagini per il web è di servirsi di formati specifici come WebP.
Annunciato per la prima volta da Google nel 2010, WebP è un formato che fornisce una compressione lossless e lossy superiore che ottimizza immagini fino al 30% più piccole rispetto alle codifiche PNG e JPEG con una qualità di visualizzazione equivalente e a parità di caratteristiche rispetto ai formati più comuni.
Il formato WebP supporta il canale alfa a 8 bit per la trasparenza, anche per una compressione lossy, caratteristica attualmente non disponibile con nessun altro formato.
Per quanto riguarda l’animazione, invece, WebP ricorre a tecniche di compressione lossy adatte alle immagini animate create da video del mondo reale e richiede meno byte di GIF.
Le GIF animate convertite in WebP lossy sono più piccole del 64%, mentre le WebP lossless sono più piccole del 19% – dati particolarmente rilevanti per la navigazione da mobile.
Come implementare questa soluzione sul tuo sito?

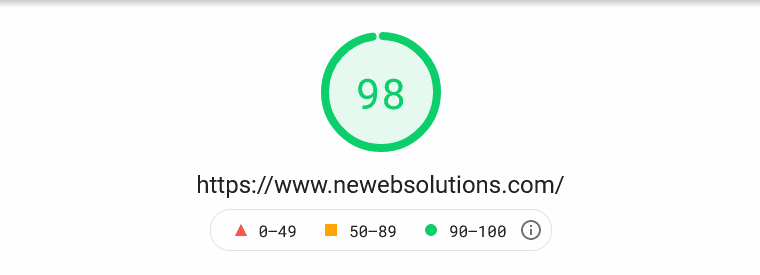
Per il sito newesolutions.com Ne.W.S. ha adottato Imagify, plugin di ottimizzazione di immagini dello stesso sviluppatore di WP Rocket.
Imagify è uno strumento di ottimizzazione delle immagini che permette di ridurne le dimensioni senza perdere qualità e di convertirle anche in formato WebP.
Qual è il vantaggio di utilizzare un plugin per convertire le immagini originali in WebP?
Non correre il rischio di compromettere l’esperienza di navigazione di alcun utente.
A febbraio 2021, WebP è supportato dal 90% dei browser in uso in tutto il mondo, ma la scelta di non caricare direttamente su WordPress le immagini in questo formato e di ricorrere invece a un plugin come Imagify consiste nella possibilità di fornire all’utente il contenuto originale come fallback qualora il suo browser sia fra il 10% che non supporta la lettura del formato stesso dell’immagine.
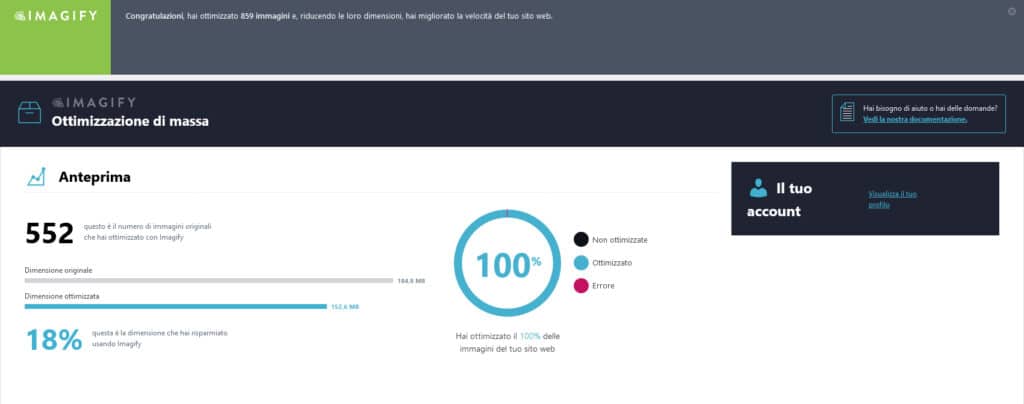
Il plugin ha la funzione Bulk Optimizer per ottimizzare in massa le immagini e consente di scegliere fra tre diversi metodi di compressione, in relazione alle proprie esigenze: il livello normale utilizza algoritmi di compressione senza perdite; il livello aggressivo ricorre a tecniche di compressione lossy senza intaccare eccessivamente la qualità delle immagini, mentre il livello ultra ha un grado di compressione lossy maggiore per ridurne al massimo il peso.
Sul sito di Ne.W.S. abbiamo scelto la modalità normale, osservando un risparmio del 50-60% a seconda dell’immagine. In ogni caso, una funzionalità utile tra quelle messe a disposizione da Imagify è il ripristino: se non sei soddisfatto della qualità del risultato, puoi ripristinare e ottimizzare nuovamente le immagini a un altro livello di compressione.
Per quanto riguarda le prestazioni del sito in WordPress non verranno rallentate dall’uso del plugin, in quanto Imagify non comprime le immagini sul tuo server ma su propri server di terze parti.
Anche WP Rocket permette di ridurre ulteriormente le dimensioni della pagina.
Il plugin mette in cache le pagine creando HTML statici facilmente disponibili ai visitatori del sito e consente al browser di memorizzare nella cache locale i file statici.
WP Rocket consente poi di minificare i file CSS e JS, eliminando caratteri, spazi, duplicazioni non necessarie e riducendo di conseguenza le dimensioni, secondo una delle prassi raccomandate dal page speed test di Google.
Fra i feature per la visualizzazione delle immagini di WP Rocket c’è la possibilità di agire su immagini e iframe del tuo sito: il LazyLoad ad esempio rimanda il caricamento di questi contenuti al momento in cui gli utenti ne avranno effettivamente bisogno scrollando la pagina, migliorando così le prestazioni.

I numeri di WP Rocket
Fonte: WP Rocket Year in Review
WP Rocket può anche creare un file cache WebP separato qualora il plugin dedicato non le serva. In questo modo il file viene generato quando un browser compatibile con WebP accede alla pagina.
Non ultimo, questo plugin gestisce il caricamento delle risorse di terze parti presenti sul sito, di cui Google Analytics è un esempio comune. Dal momento che può essere necessario del tempo perché i browser stabiliscano una connessione con queste risorse, rallentando il caricamento, un plugin come WP Rocket comunica ai browser di stabilire una connessione agli script di terze parti il più rapidamente possibile.
Così verranno ulteriormente migliorate le prestazioni del sito, tenendo anche conto di una delle metriche analizzate da PageSpeed Insights.
La dimensione della pagina è dunque particolarmente importante, soprattutto in un’epoca Mobile First in cui il 73% dei mobile user afferma di essersi imbattuto almeno in un sito con tempi di caricamento troppo lunghi.
In questa prospettiva le indicazioni contenute nel report del tool PageSpeed Insights di Google sono preziose.
Attenzione però a usare lo strumento nel modo corretto: lo scopo non è ottenere il massimo del punteggio, ma individuare le problematiche da affrontare per ottimizzare il sito e migliorarne di conseguenza le prestazioni.
La user experience non potrà che beneficiarne.