A partire dalla sua introduzione nel 2018, Gutenberg si è imposto come nuovo paradigma nella costruzione di website in WordPress.
Gutenberg ha rivoluzionato la creazione di contenuti alla pari della stampa a caratteri mobili introdotta da Johannes Gutenberg, a cui l’editor deve il nome.
Per quale ragione?
Cerchiamo di capirlo.

/accessibilita-wordpress-plugin/Gutenberg, l’editor a blocchi di WordPress
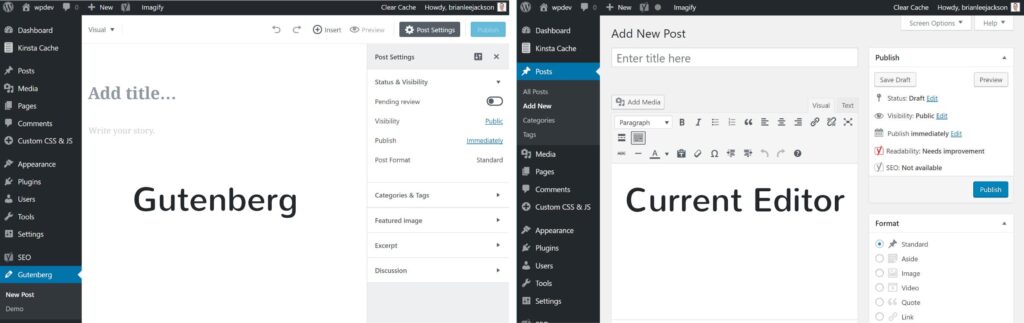
Gutenberg è integrato nel core di WordPress ed è l’editor predefinito della piattaforma a partire dalla release 5.0.
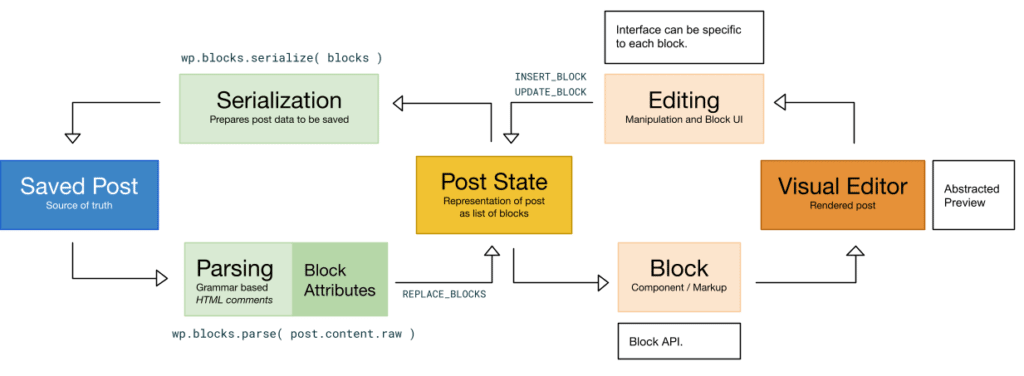
È un editor a blocchi perché costituito da una libreria di elementi pre-costituiti – i blocchi appunto – che possono essere personalizzati, modificati e aggiunti in qualsiasi pagina. I blocchi trattano paragrafi, intestazioni, media ed embed come componenti che costituiscono il contenuto memorizzato nel database di WordPress, sostituendo il concetto tradizionale di testo con media incorporati e shortcode.
La semplicità è l’obiettivo dichiarato con cui Gutenberg è nato: avvicinarsi il più possibile alla parità visiva tra front-end e back-end dell’editor, in modo tale da fornire all’utente un’anteprima fedele del contenuto che apparirà online.
Il tutto avvalendosi di numerose e moderne tecnologie, da REST API al framework di Javascript React, ESnext + JSXe WebPack.
Preferisci non lasciare la strada vecchia per quella nuova?
Classic Editor, il plugin ufficiale gestito dal Team dei Contributori di WordPress, ti permette di ripristinare l’editor precedente del core nascondendo per impostazione predefinita tutte le funzionalità di Gutenberg.
Meglio però iniziare a familiarizzare con il nuovo costruttore.
Il Team di WordPress comunica che il plugin Classic Editor sarà supportato solo fino al 2022, e per luglio 2021 è previsto il lancio del Full Site Editing, che offrirà la possibilità di modificare tutte le componenti del sito attraverso i blocchi di Gutenberg, footer e header compresi.

Fonte: GitHub
Quando scegliere Gutenberg?
Ne.W.S. ha scelto Gutenberg per il restyling del sito, e gli stessi sviluppatori di WP Rocket, uno dei plugin di cache che annovera più installazioni su WordPress, hanno scelto l’editor a blocchi per costruire il nuovo website aziendale e ne spiegano le ragioni.
Quali sono i vantaggi e le esigenze a cui Gutenberg risponde?
Ecco le principali.
Un website interamente costruito con l’editor a blocchi consente di coniugare necessità di marketing, design e sviluppo all’intento di conseguire migliori risultati in termini di prestazioni.

Per chi si occupa di marketing e di design, Gutenberg permette di unire la praticità di un back-end in cui i contenuti si visualizzano in modo quasi analogo al front-end alla possibilità di creare blocchi personalizzati e riutilizzabili.
Questo significa che un contenuto, creato e modificato a seconda delle proprie necessità, può essere utilizzato in qualsiasi pagina, e se salvato come blocco riutilizzabile può essere modificato globalmente una volta soltanto.
Non è più necessario quindi effettuare le modifiche in ogni singola pagina in cui il contenuto specifico compare, comportando un notevole risparmio di tempo.
Prestazioni performanti sono poi imprescindibili per ogni sito, e in particolare per chi, come WP Rocket, sviluppa un plugin di caching che punta a migliorare il tempo di caricamento dei siti WordPress.
Gutenberg soddisfa questa necessità, per quanto ci siano ancora dei margini di miglioramento.
Alla pari dei Page Builder, anche con Gutenberg il foglio di stile di default contiene tutto il CSS dei blocchi nativi, determinando un caricamento per tutte le pagine anche del CSS inutilizzato e inficiando così le prestazioni del sito.
Il vantaggio è la struttura HTML generata dall’editor a blocchi, costituita da pochi tag. Il codice risulta quindi essenzialee pulito, nel rispetto delle raccomandazioni di PageSpeed Insights di evitare dimensioni eccessive del Document Object Model (DOM).
Un aspetto importante poiché consente di controllare il main thread work e di ottimizzare il tempo del processo di rendering del browser.
Il futuro è dell’editor a blocchi
Dall’inizio del Content Management System, Gutenberg ha portato il più grande cambiamento all’editor visuale di WordPress.
Da un lato, avere un editor che mostri il contenuto con lo stesso aspetto in cui lo visualizzerà l’utente finale migliora l’esperienza di scrittura dell’autore e consente a chiunque di sentirsi a proprio agio con l’interfaccia utente.
D’altra parte, Gutenberg è sviluppato su GitHub utilizzando le API REST di WordPress, JavaScript e React e offre continui miglioramenti anche per gli sviluppatori, con pacchetti di fornitori, componenti riutilizzabili, API e plugin in costante aggiornamento. Un esempio? WooCommerce Blocks è un plugin sviluppato esclusivamente per i siti basati su Gutenberg e ad aprile 2019 utilizzato da più di 170.000 siti.
Il futuro va in questa direzione.
Le statistiche mostrano che da quando Gutenberg è stato rilasciato a oggi ci sono stati oltre 67 milioni di installazioni attive e 191 milioni di post scritti con l’editor a blocchi.
WordPress muta sempre di più il proprio volto in direzione headless, e tu? Sei disposto a cambiare le tue abitudini di editing su WordPress?










